In this article, we will learn how to create a Google Maps API key for your website, which you can use to show google Maps on your website.
What is a Google Maps API key?
An individual code supplied by Google to access Google Maps on website is known as a Google Maps API key.
You receive a certain number of free Google Map queries using your API key.
In order to access google maps, we need to have google map API connected to our App and to do that we need to follow a certain process.
Create a Google Maps API key step by step:
1. Go to Google Maps Platform and Sign up or log in with your existing with your Google account

2. Enable billing for your project

Give your billing project a name, then click Continue. Your contact information and payment details should be entered into the form. Choose Next.


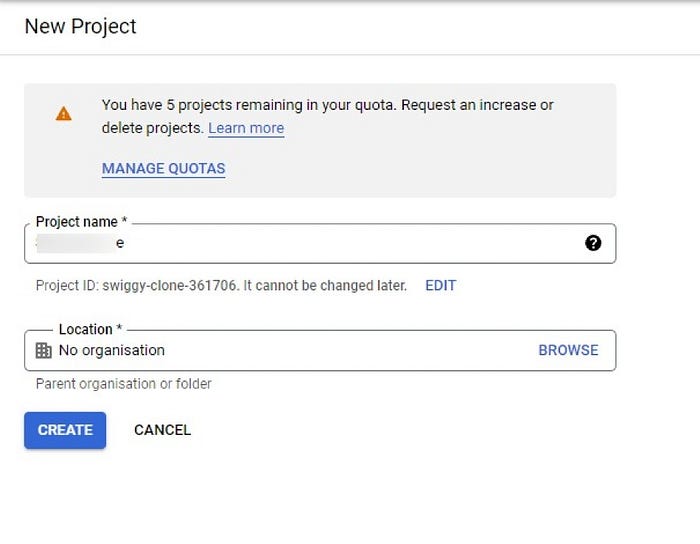
3. Create New Project
Please choose an existing project from the list if you wish to use one. If not, choose “Create a new project” and provide an appropriate project name.

4. Create Your API and Enable Javascript API
Now from Dashboard select ‘API and Services’ from Quick Access menu.

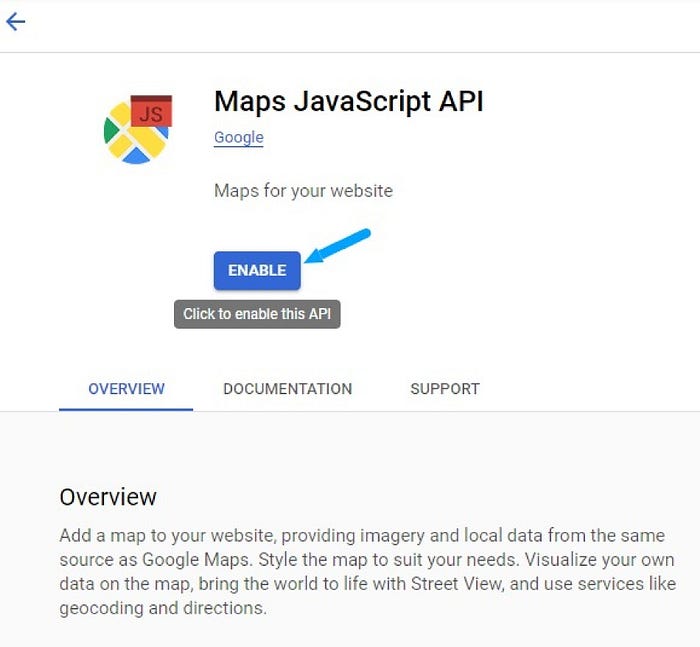
Then Select Maps Javascript API from the list

Now Enable Javascript API

Your API key will be displayed in a new window for you. Press Save the key so you can use it, then click Done.

👉Note:
Any usage that goes over your allotted amount will be immediately charged to your Google account.
Original Article Published on: https://tutscoder.com/post/create-google-maps-api-key
Billing Model:
You only pay for what you use while using Google Maps, Routes, and Places, as well as the associated APIs (Maps JavaScript API, Directions API, Timezone API, and Geocoding API).
You can establish usage limitations to guard against unforeseen cost rises, and you receive a regular $200 credit on your billing account each month to offset your usage charges.